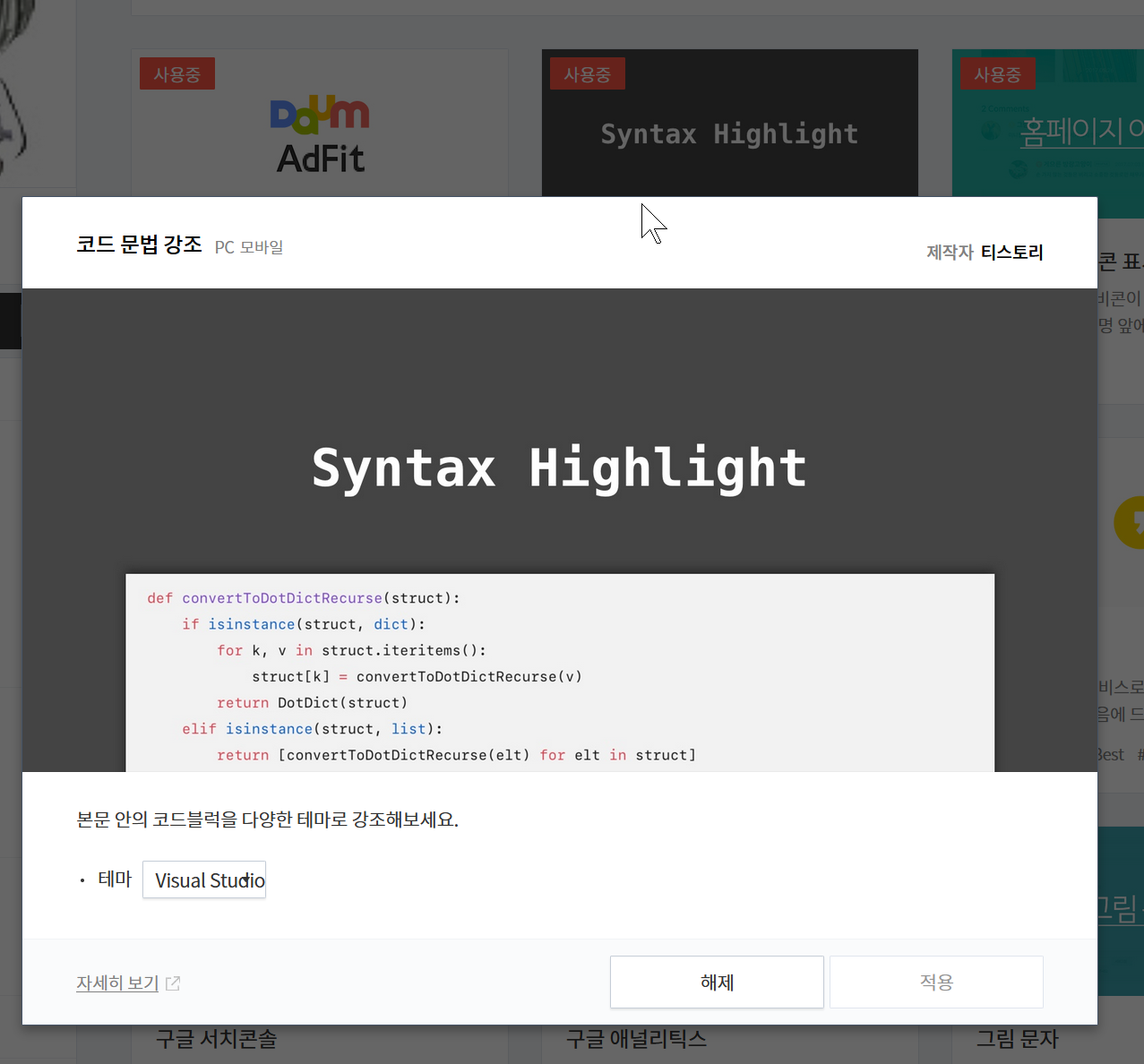
원래는 Tistory 내에는 플러그인 형태로 이 기능을 제공한다고 한다.

문제는, 이 플러그인을 설정해도 제대로 동작하지 않는다.
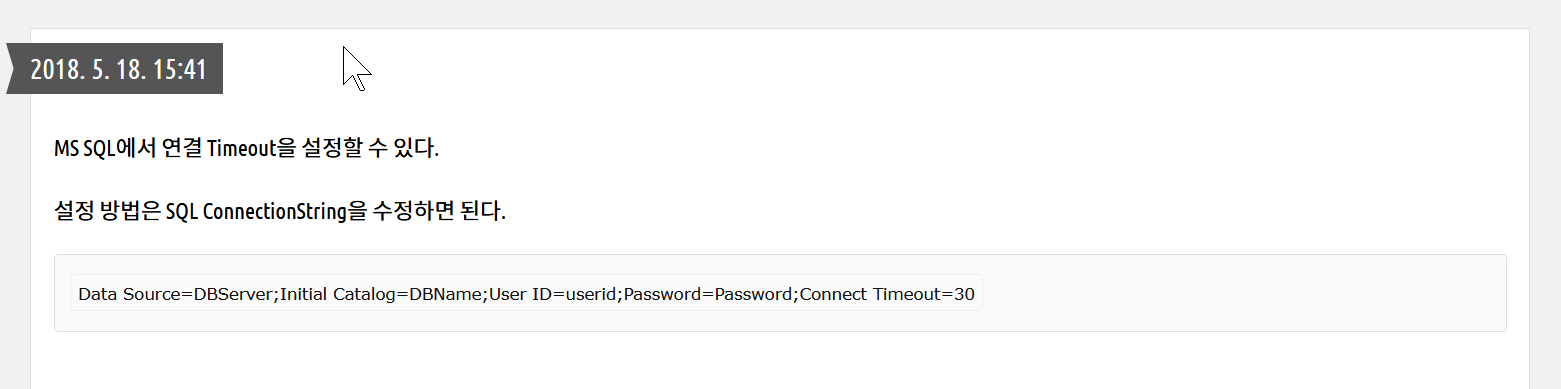
플러그인을 끈 상태에서는 다음과 같이 표시된다.

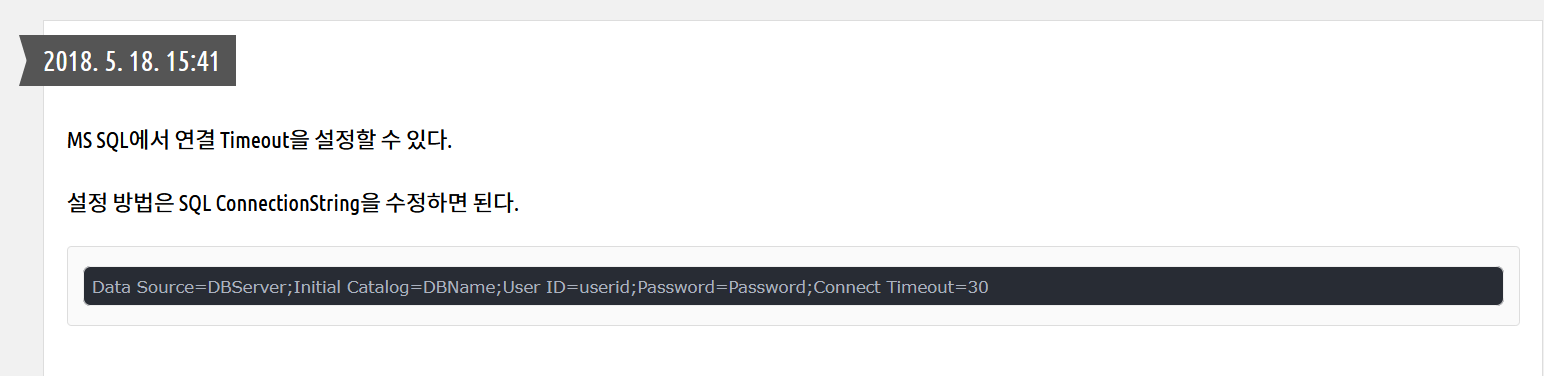
이번에는 켜보았다.

그냥 이 하일라이트 기능의 테마만 적용된 정도의 구성이라고 생각한다. 코드 Block의 유형을 SQL로 설정했고, 그 설정 내용이 적용되었음을 Source를 보면 알 수 있다.
<pre>
<code class="sql hljs">Data Source=DBServer;Initial Catalog=DBName;User ID=userid;Password=Password;Connect Timeout=30</code>
</pre>class 파트를 보면 sql 이 있기 때문에, Highlight가 제대로 적용되었다면, SQL 형식에 맞추어 제대로 표시되야 하는데, 그렇지 못한 것을 확인할 수 있다.(코드 전체가 무채색).
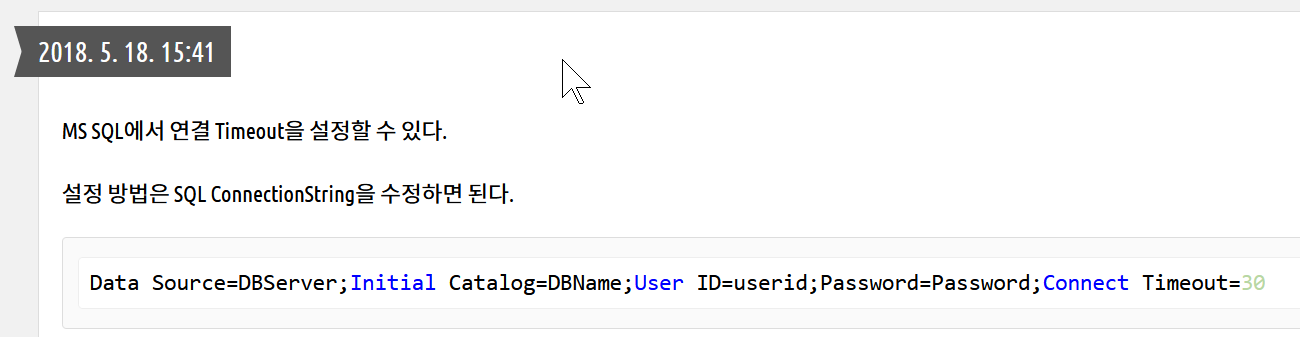
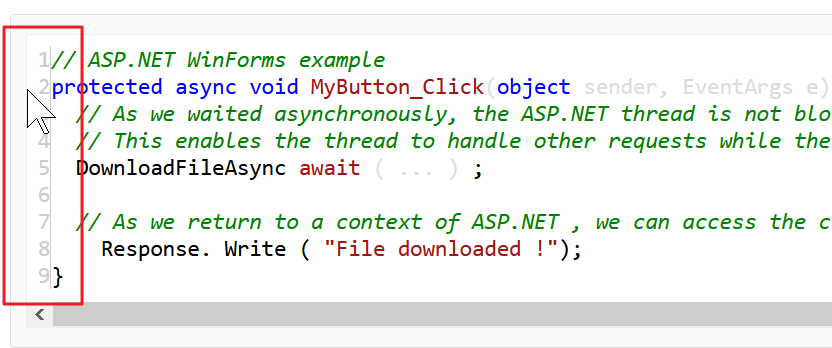
의도하는 바로는 아래와 같은 모양이 나와줘야 한다.

이 처리 방법을 위해 다음 사이트 내용을 참고했다. (코드를 하나도 복사할 수 없어, 일일히 찾아서 처리하느라..)
[Tistory] 소스코드에 하이라이터 플러그인 적용하기(highlight.js)
[Tistory] 소스코드에 하이라이터 플러그인 적용하기(highlight.js 이용) 보통 티스토리 블로그에서 소스코드 플러그인으로 SyntaxHighlighter을 많이 이용한다고 한다. 나는 코딩할 때 코드 색깔이 컬러
rachelsdotcom.tistory.com
먼저 Hightlight.js 파일 부터 구해야 했다. 원본은 GitHub에서 확인할 수 있다.
github.com/highlightjs/highlight.js/
highlightjs/highlight.js
Javascript syntax highlighter. Contribute to highlightjs/highlight.js development by creating an account on GitHub.
github.com
문제는 위의 사이트에서는 설치용 파일만 구할 수 있다. 즉 자신이 사이트를 운영하고 있으며, 자유롭게 Javascript 파일이나 Style(CSS), Image 등을 올릴 수 있으면 문제가 없는데, Tistory의 경우 자신이 원하는 파일을 자유롭게 업로드가 불가능하다. 오로지 Image 폴더 내에 이미지 정도 추가할 수 있다.
결론적으로는 이 js, css 파일은 외부에서 직접 가져올 수 있어야 한다.
다행히 이 파일들을 외부에서 직접 끌어와 쓸 수 있도록 하는 사이트가 있고 해당 사이트가 아래와 같다.
cdnjs.com/libraries/highlight.js/10.5.0
highlight.js - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers
Syntax highlighting with language autodetection. - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 11% of all websites, powered by Cloudflare. We make it faster and easier to load library
cdnjs.com
이 사이트에서 Version 과 Asset Type을 선택해서 highlight.min.js 의 전체 태그 내용을 가져온다. 버전은 원하는 버전을 선택하거나 최신 버전을 선택하면 되고, Asset Type은 Javascript를 선택하면 된다.

그러면 HTML용 태그가 아래와 같은 내용을 클립보드에 복사된다.
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.5.0/highlight.min.js" integrity="sha512-9GIHU4rPKUMvNOHFOer5Zm2zHnZOjayOO3lZpokhhCtgt8FNlNiW/bb7kl0R5ZXfCDVPcQ8S4oBdNs92p5Nm2w==" crossorigin="anonymous"></script>다시 Asset Type을 Styling으로 변경한 뒤, 자신이 원하는 형식에 따라 받는다. 일종의 테마 스크립트인데, 꼭 필요한지 모르겠다. 일단, 있어야 될 것 같아 vs.min.css 를 선택해서 위와 같은 방식으로 태그 내용을 복사했다.
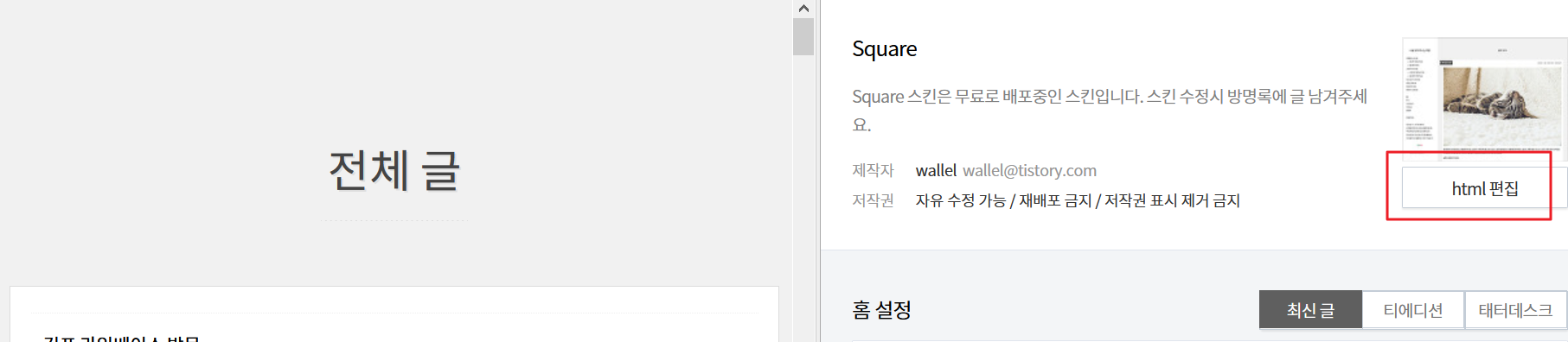
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.5.0/styles/vs.min.css" integrity="sha512-aWjgJTbdG4imzxTxistV5TVNffcYGtIQQm2NBNahV6LmX14Xq9WwZTL1wPjaSglUuVzYgwrq+0EuI4+vKvQHHw==" crossorigin="anonymous" />이 내용을 기반으로 Tistory 관리모드로 들어가 스킨 편집에 들어간다. 그리고 Html 편집을 클릭해서 스킨의 HTML 편집을 실행한다.


Head 태그 끝(</head>) 바로 위 즈음에 코드를 복사해 넣는다.
위에서 각기 얻은 태그들과, 스크립트를 실행하기 위한 코드를 추가하면 된다.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.5.0/styles/vs2015.min.css" integrity="sha512-w8aclkBlN3Ha08SMwFKXFJqhSUx2qlvTBFLLelF8sm4xQnlg64qmGB/A6pBIKy0W8Bo51yDMDtQiPLNRq1WMcQ==" crossorigin="anonymous" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.5.0/highlight.min.js" integrity="sha512-9GIHU4rPKUMvNOHFOer5Zm2zHnZOjayOO3lZpokhhCtgt8FNlNiW/bb7kl0R5ZXfCDVPcQ8S4oBdNs92p5Nm2w==" crossorigin="anonymous"></script>
<script>
hljs.initHighlightingOnLoad();
</script>CSS Link와 Script 파일 연결, 마지막으로 자동으로 초기화를 위한 명령을 자동으로 실행할 수 있도록 해주면 된다.
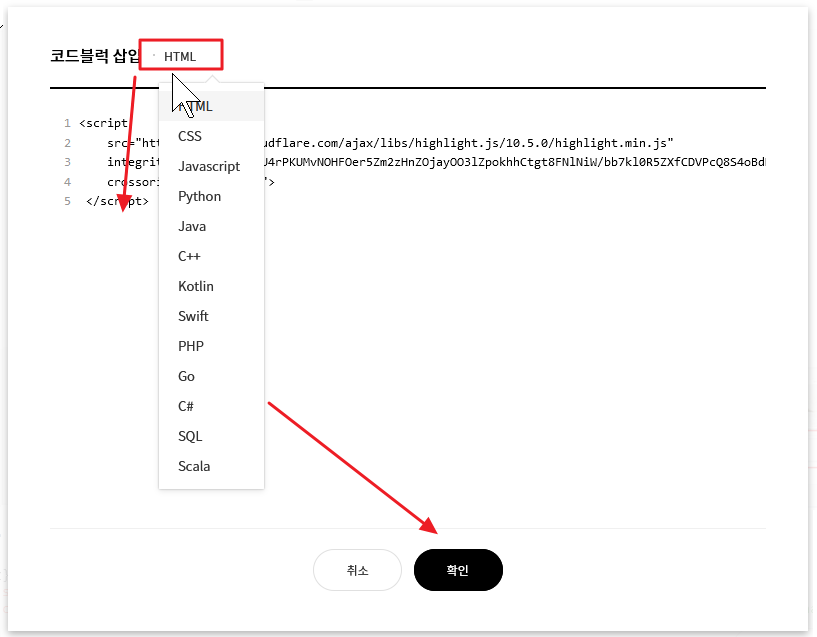
이 내용을 적용하려면, 포스팅 할 때(글 쓸때) 아래와 같은 단계를 밟아 처리하면 코드 블록이 제대로 보이게 된다.


처음에는 어색하지만, 이거 몇번 써보면 정말 편함을 느낄 수 있다.
사실 여기까지만 해도 사용하는뎀는 큰 문제가 없다.
다만, Highlight 플러그 인 중 Line-Number 라는게 있는데, 이게 또 하나의 걸작이라 같이 작성한다.
소스 코드를 표시할 때, 앞 쪽에 줄 수도 표시해주는 기능이다. 이 기능을 적용하면, 여러 줄의 Source의 경우 다음과 같이 표시해준다. 이 부분은 굳이 적용할 필요는 없지만, 개인적으로는 참 유용한 기능이라 추가했다. 소스 코드 보기를 하면 기본적으로 소스코드의 색이나 형태를 변경해서 가독성을 높여 주는 정도다. 그런데, 맨 앞쪽에 소스 코드의 줄수를 나타내면, 훨씬 더 소스 코드 내용 접근이 쉽다. 각 줄수를 표현하는 방법이다. (기본적으로는 그냥 소스만 표시된다.)

이를 위해서는 앞에서 cdn을 통해 highlight.js를 가져온 것 처럼, line-number 라는 highlight 용 플러그인을 가져와야 한다. 해당 CDN 서버스의 URL은 아래와 같다.
cdnjs.com/libraries/highlightjs-line-numbers.js/2.8.0
highlightjs-line-numbers.js - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers
Highlight.js line numbers plugin. - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 11% of all websites, powered by Cloudflare. We make it faster and easier to load library files on your w
cdnjs.com
Highlight 처럼 적당한 버전을 선택하여 태그를 가져온다.
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlightjs-line-numbers.js/2.8.0/highlightjs-line-numbers.min.js" integrity="sha512-axd5V66bnXpNVQzm1c7u1M614TVRXXtouyWCE+eMYl8ALK8ePJEs96Xtx7VVrPBc0UraCn63U1+ARFI3ofW+aA==" crossorigin="anonymous"></script>사실 이 기능을 활성화 하기 위한 설명은 이 소스의 GitHub에서 볼 수 있는데, 다른 부분이 아니라, CSS 내용을 추가해달라는 내용이다.
github.com/wcoder/highlightjs-line-numbers.js/
wcoder/highlightjs-line-numbers.js
Line numbering plugin for Highlight.js . Contribute to wcoder/highlightjs-line-numbers.js development by creating an account on GitHub.
github.com
추가할 내용은 다음과 같다.
<style>
pre > code {
font-family: "Sans Mono", "Consolas", "Courier", monospace;
font-size: 15px;
}
/* for block of numbers */
.hljs-ln-numbers {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-align: center;
color: #ccc;
border-right: 1px solid #CCC;
vertical-align: top;
padding-right: 5px;
/* your custom style here */
}
/* for block of code */
.hljs-ln-code {
padding-left: 10px;
}
}
</style>그리고 초기화 하기 위한 함수 호출까지 다음과 같다.
hljs.initLineNumbersOnLoad();
위의 내용을 믹스해서 Highlight와 Line Number for Highlight 를 적용하기 위한 전체 코드는 다음과 같다.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.5.0/styles/vs2015.min.css" integrity="sha512-w8aclkBlN3Ha08SMwFKXFJqhSUx2qlvTBFLLelF8sm4xQnlg64qmGB/A6pBIKy0W8Bo51yDMDtQiPLNRq1WMcQ==" crossorigin="anonymous" />
<style>
pre > code {
font-family: "Sans Mono", "Consolas", "Courier", monospace;
font-size: 15px;
}
/* for block of numbers */
.hljs-ln-numbers {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-align: center;
color: #ccc;
border-right: 1px solid #CCC;
vertical-align: top;
padding-right: 5px;
/* your custom style here */
}
/* for block of code */
.hljs-ln-code {
padding-left: 10px;
}
}
</style>
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.5.0/highlight.min.js" integrity="sha512-9GIHU4rPKUMvNOHFOer5Zm2zHnZOjayOO3lZpokhhCtgt8FNlNiW/bb7kl0R5ZXfCDVPcQ8S4oBdNs92p5Nm2w==" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlightjs-line-numbers.js/2.8.0/highlightjs-line-numbers.min.js" integrity="sha512-axd5V66bnXpNVQzm1c7u1M614TVRXXtouyWCE+eMYl8ALK8ePJEs96Xtx7VVrPBc0UraCn63U1+ARFI3ofW+aA==" crossorigin="anonymous"></script>
<script>
hljs.initHighlightingOnLoad();
hljs.initLineNumbersOnLoad();
</script>
내용 수집이 어려워서 그렇지 사실 별 내용은 없는 것 같다.
특별히 버전 문제가 없다면, 위의 코드를 그대로 스킨 소스에 추가만 해도 동작한다.